Due to Blogger Threaded comments, most of the comment code structure has been seriously effected. Normally when a post exceeds the limit of 200 comments, latest comments are paginated and only the oldest 200 comments are displayed on post page. You could switch between oldest and newest comments by using the comment pagination links but due to threaded commenting system these links got messed up and would not show up now. I got a custom script from my friend nhamngahanh from [a href="http://www.thesimplexdesign.com/2012/01/new-comment-pagination-solution-for.html" target="_blank"]simplexdesign[/a] which will help you fix this 200+ comments problem so that your visitors could access all your comments. Lets cook some new recipe today!
[a name='more'][/a]You can see live demo on our blog just at the top of comments. [a href="#comments"]Click Here[/a]
This tutorial is a little different from what nhamngahanh shared. I have changed the location of HTML code so that it may not misalign the [a href="http://www.mybloggertricks.com/2009/12/replace-newer-older-and-home-links-with.html" target="_blank"]post navigation buttons[/a]. I also accordingly change the CSS styles to make it more appealing.
This widget works on JavaScript that display your first 200 comments and then paginates the remaining comments inside separate pages and displays the remaining pages in numeric form and latest and oldest links as text links.
Fix Comment Pagination Links In Blogger
- Go To Blogger > Design > Edit HTML
- Backup your template
- Click the box "Expand Widget Templates"
- Search for <body>
- Just above it paste the following code:
<script type='text/javascript'>
//<![CDATA[
function commentpagination(url,comment){
var posturl= url;
var comment = comment;
cmpage = Math.ceil(comment/200);
document.write('<a href="'+posturl+'?commentPage=1">Oldest</a>');
for (var i = 1; i <= cmpage; i++) {
document.write('<a href="'+posturl+'?commentPage='+i+'">'+i+'</a>');
}
document.write('<a href="'+posturl+'?commentPage='+cmpage+'">Latest</a>');
}
//]]>
</script>
If you wish you can change the yellow highlighted text to any name you like.
6. Next search for this code:
<h4>
<b:if cond='data:post.numComments == 1'>
1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>:
</b:if>
</h4>
and just below it paste the following code:
<span id='commentpaging'>
<font style='color:#289728; font-size:12px; font-weight:bold; padding-right:4px; '> Comment Page :</font><script type='text/javascript'>commentpagination("<data:post.url/>","<data:post.numComments/>");</script>
</span>
- You can change the yellow highlighted text to anything you like.
- To change the color of Comment page text edit color:#289728
7. Now search for ]]></b:skin> and just above it paste the following CSS code:
/* -------------- Comment Pagination Stylesheet By MBT --------*/#commentpaging { background:#F7F9FA; margin:0px padding:20px auto; width:580px; border:1px solid #ddd; border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; text-align:right;}
#commentpaging a { margin-right:5px;}
Make these customizations:
- To Change background color of the box edit background:#F7F9FA
- To change the width of the box edit width:580px
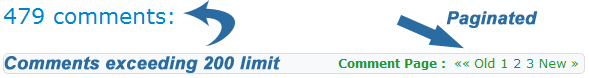
Save your template and visit any of your blog post to see a pagination box appearing just at the top of your comments.
Need help?
All steps are well explained but If you still needed any help just let me know. I just hope this adds a new spice to your BlogSpot blogs. BTW a surprise is on its way. Will disclose the new blog name next week inshAllah. Peace and blessings pals. :)
You may like:
- [a href="http://www.mybloggertricks.com/2012/01/blogger-threaded-comments-for-custom.html" target="_blank"]Add threaded Commenting to Blogger[/a]
- [a href="http://www.mybloggertricks.com/2012/01/how-to-remove-blogger-threaded-comments.html" target="_blank"]Remove Threaded Commenting from blogger[/a]










Post a Comment